Authors: Jiahe Zhang, Zheda Chen, and Hong Zheng, Intel
Abstract
Web has become the dominant usage on client devices, with more than 60% daily client cycles spent on web related activities. Effectively reducing power consumption for browser with little compromise in user experience (UX), is critical for our continued success in client business, especially in presence of strong competitions including Apple* M1.
This paper proposed a hierarchical power saving framework which has been partly upstreamed to Chromium. Our framework delivers intelligent and optimal balance between performance and power by deducing heuristics from priorities of Chromium’s tabs/processes, adjusting policy based on real time status of battery & thermal, and leveraging platform’s heterogenous capability. As the result, without appreciable sacrifice in user experience, our experiments show 60% - 12% package power reduction in multiple tabs scenarios and 30% - 4% package power reduction in web browsing scenarios on IA platform.
Introduction
According to user application usage statistics from Microsoft*, 60% of the time people spend on the PC is within the web browser1. Google Chrome* is a cross-platform web browser developed by Google based on Chromium project. According to StatCounter website stats2, by February 2021, Chrome browser market share is over 60% across all platforms worldwide. Chrome implements multi-process architecture, by default, uses many operating system processes to keep web sites separate from each other. Google Chrome mainly creates three different types of processes: browser, GPU, and renderer. Browser process coordinates with other processes, manages the tabs, and handles interactions with disk, network, user input etc. GPU process handles GPU tasks in isolation from other processes. For renderer process, multiple processes are created and assigned to each tab for rendering web pages. The renderer processes contain all the complex logic for handling HTML, JavaScript*, CSS, images, and so on3,4. In this paper, our experiments, analysis, and optimizations are all based on Chromium browser.
Browser developers have done many explorations to reduce browser power consumption, like JS timer throttle5 and tab freezing6 for background tabs. However big improvement opportunities still exist, especially as these explorations mainly focuses on background tabs from software level, rarely optimize foreground tab, and not fully utilizing the latest hardware capabilities. Moreover, web developers have also made some efforts to improve website energy efficiency, like reducing web resource overhead7 and blocking advertisements8, but these approaches normally affect user experience, even affect website traffic and sales. In addition, in OS/CPU level, there are some power management technologies and methods, like P-state and C-state9, restricting data transmission and update10,11, but these technologies are designed for general applications, not targeted for browser power optimizations.
To improve browser energy efficiency with minimal impact on user experience, we have started analysis in multiple aspects for browser power consumption based on typical web usage scenarios and made the following contributions:
- Proposing hierarchical power saving framework. We classify battery life and thermal status into three levels: normal, serious, and critical. Based on these levels, browser can take corresponding policies to trade off power and performance.
- Improving task scheduling to avoid unnecessary energy consumption and reduce CPU utilization for both foreground and background tabs. We introduce some aggressive power saving features for background pages and some new features for foreground pages. Traditionally foreground task scheduling is largely optimized for performance. However, when battery life is very low or thermal status is critical, power reduction becomes an urgent problem. So, we propose to delay or cut down foreground tasks with minimal UX impact to reduce CPU utilization in hierarchical power saving framework.
- Leveraging CPU heterogeneous computing capability to reduce process power consumption. We propose the browser assisted big/small core scheduling technique. Browser leverages internal knowledge to lower unimportant process priority, to increase the probability of scheduling processes to small core in hierarchical power saving framework.
In the rest of this paper, we’ll introduce how we do power analysis and reduction optimization in Chromium browser.
Analysis and Proposals
In this part, we analyze the current status of features in Chromium browser related to power. Then we propose a hierarchical power saving framework based on battery and thermal status and describe our policies to apply in detail. All the analysis and tests are based on IA ChromeOS platform.
Analysis
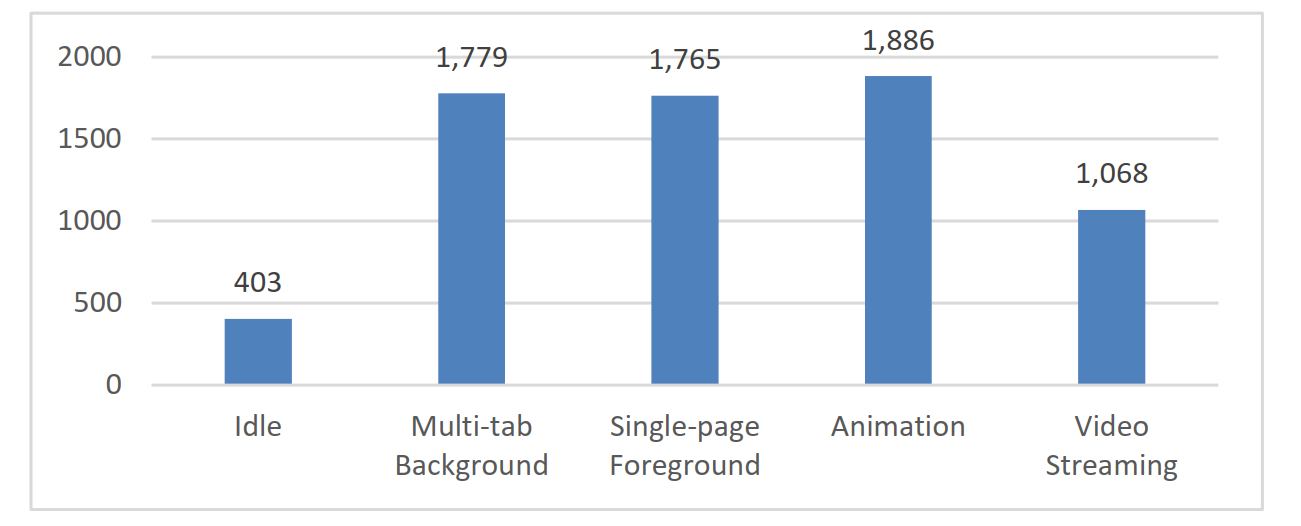
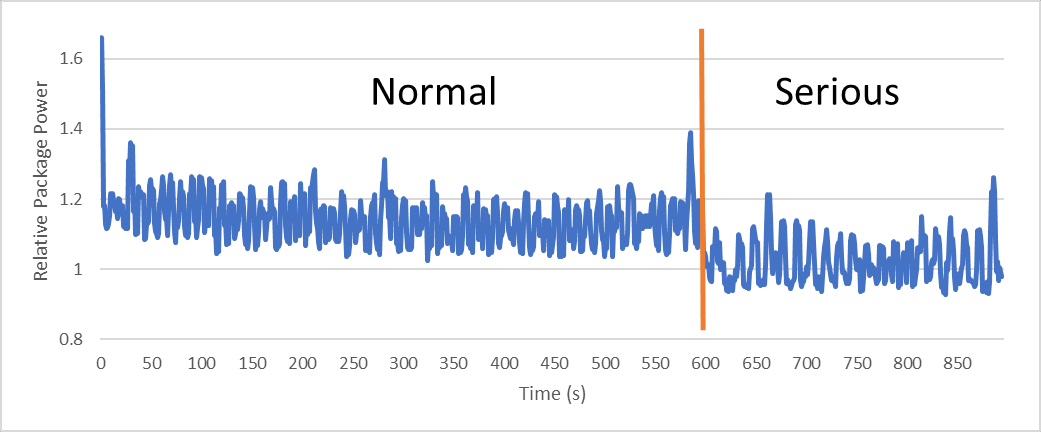
Modern browsers, like Chromium, are using multi-process architecture with supporting of multi-tab browsing. The multi-process architecture in Chromium allows web pages in separate tabs to run in parallel, and a renderer to run in a separate process. This also enables a feature called site-isolation, which defends against untrustworthy web pages that try to attack other sites12. Additionally, as opening several tabs and switching among them is becoming a common user scenario, the browser is getting to be one of the heaviest power consumers these days. According to our test on package power with various real-life cases, we find that the power consumption can be very high under some circumstances. As shown in Figure 1, the package power increases tremendously when we do some common operations on web. In order to save power with minimum impact on user experience, we’ve done a series of investigations and analysis on how to reduce power consumption based on Chromium browser from the two aspects below, the multi-tab scenario and multi-process architecture.

Figure 1: Package Power for Different Cases (mW)
For the multi-tab scenario, we’ve analyzed the browser’s existing power related optimizations and policies to reduce CPU utilization. In today’s Chrome browser, there has already been some efforts to reduce power for background tabs, regardless of power status. These are individual policies triggered by events like visibility change, memory pressure, etc.
For example, JS timers will be throttled and aligned to 1-second wake up interval for invisible tabs and if you enable the feature flag called “intensive-wake-up-throttling-policy”, the interval will be 1 minute after the tab becomes invisible for some time. This feature shows up to 28% battery life improvement on macOS* based on Google’s test13. Another example, for media playback scenario, the video decoding will be paused due to an optimization to stop video track when the page becomes invisible.
Although these optimizations have shown significant power gain in their corresponding scenarios, there are still some opportunities for further power savings. First, the browser is following the same policy for all pages when the device is under different battery and thermal status. There are many opt-out conditions in these optimizations to prevent them from triggering when they might hurt user experience. Many times, the optouts make these features unlikely to be triggered in real-life pages, resulting in significant power consumption. So, in this paper, we are considering applying various policies to trigger the throttling features based on the real-time power status.
What’s more, we should also extend our power optimizations to foreground pages when they are in low priority for users. For example, when the visible foreground pages are covered by other window and lose user’s input focus, these pages are still handled by browser as normal. We call them visible-not-focused pages. Pages like weather.com will still heavily execute timers wake-up and establish lots of network connections to many servers. These are the cases we need to optimize.
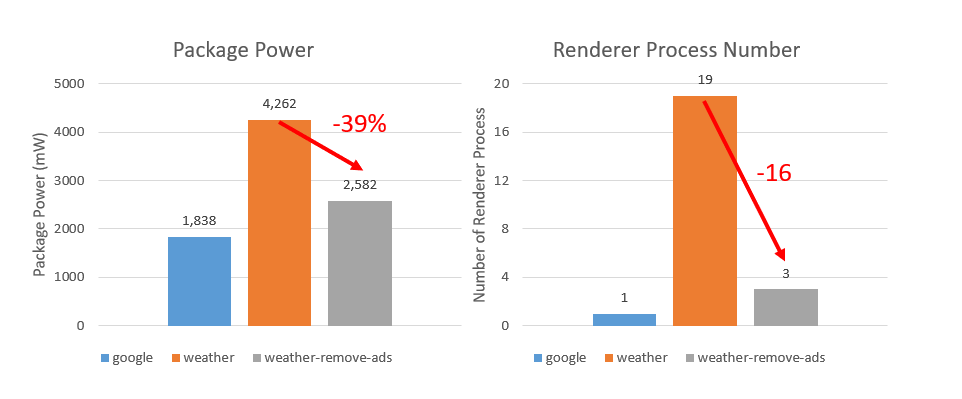
With the multi-process architecture, cross site documents are always placed to a different process, whether the navigation happens in the current tab, a new tab, or an iframe14. Many web pages like weather.com, msn.com, which contains lots of third-party iframes, would generate multiple renderer processes from different origins. These complicated pages consume lots of SoC power. According to our analysis, we find that 39% of package power is caused by 16 ad iframes on weather.com page, as shown in Figure 2. The iframes live in separate renderer processes, which are not critical contents. Thus, there’s opportunity to optimize these unimportant processes for power in low battery status.

Figure 2: Web Page Process Number & Power Consumption
Framework Overview
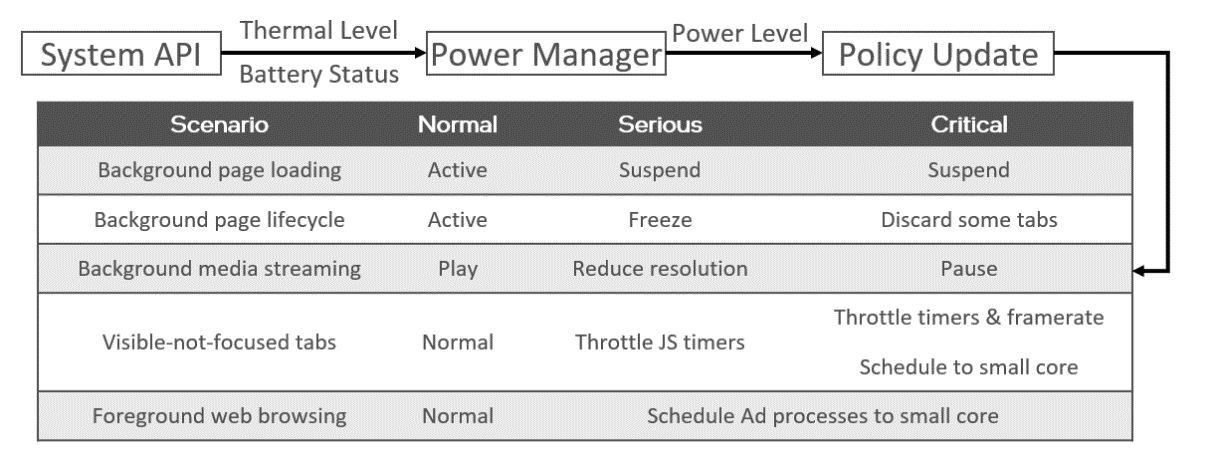
In this part, we propose a power saving framework based on different power status of mobile devices. Figure 3 shows the overview of our framework. We take advantage of existing APIs to read battery and thermal status. Then a power level is determined in power manager based on the algorithm described below. With the real-time power level, different policies will be applied to the browser to save power. In 2.3 and 2.4, those policies are explained in detail and the results of tests are illustrated in Part 3.

Figure 3: Framework Overview
Since we would like to apply different policies based on both battery and thermal status of devices, we define three power levels here: normal, serious, and critical. The pseudo code in Table 1 shows how we determine the power level. We firstly find out the status of battery and thermal separately. Then we use the more critical one of battery and thermal level as the final power level for choosing policies. For example, if the battery level is normal and the thermal level is critical, the final power should be critical.
For thermal levels, we use the definition of Apple’s Thermal Hinting API15, which introduces 4 thermal levels: Nominal, Fair, Serious, and Critical. Like Apple, ChromeOS also has these 4 thermal levels to imply the current status. And we refined the thermal API on ChromeOS with some patches so that we can get the real-time status during runtime. In this paper, we take both the normal and fair level as the normal level.
For battery status, the level is determined by the way shown in Table 1 based on the remaining battery percentage and charging status. We use 10% and 20% as the thresholds following similar values used on iPhone and Android* devices.
enum PowerLevel
{
NORMAL = 0,
SERIOUS,
CRITICAL,
};
PowerLevel OnThermalOrBatteryStateChanged(thermalLevel, batteryPercent,
isCharging)
{
// Determine batteryLevel based on batteryPercent and isCharging
if (isCharging || batteryPercent >= 0.2)
batteryLevel = NORMAL;
else if (batteryPercent > 0.1)
batteryLevel = SERIOUS;
else
batteryLevel = CRITICAL
return max(thermalLevel, batteryLevel);
}
Table 1: Power Level Algorithm
Reducing CPU Utilization
By changing behaviors of various modules inside Chromium browser based on the power policy, we can save power by reducing CPU utilization. In this part, we’d like to propose some more aggressive strategies to reduce CPU utilization under critical power status in hierarchical power saving framework. In order to minimize the impact on user experience of our behavior changes inside browser, we’re targeting at pages, tabs, windows or frames that are invisible or without input focus. We explored potential opportunities on different aspects, including page lifecycle, JavaScript execution, rendering pipeline, and media streaming.
For web page lifecycle, like application lifecycle, it is a way for browser to manage resources. The states include active, passive, hidden, frozen, terminated and discarded. The change of states can be initiated by either the user or the browser itself. There is also a Page Lifecycle API16 for web developers to handle related events. Among these states, both frozen and discarded have direct impact on power. A frozen page will stop nearly all the activities that need to use CPU resources and discarding a page means totally kill the related processes and release memory resources. Under the most critical power status, we’d like to make some invisible tabs enter frozen or discarded state, as pages can be very active even when they are in background, especially for those with ad frames or keep live connections with multiple servers.
For JavaScript execution, although the 1 second JavaScript timer throttling has been enabled by default for invisible pages, timers can still be heavily running for those foreground pages even they are visible-nonfocused. We’ve proposed some power optimizations for visible but not focused tabs for JavaScript execution. In this way, we can also throttle the timer for these tabs based on current power status level. Additionally, based on our local experiments, reducing the framerate also helps a lot on power, which can also be used for foreground tabs without focus.
For media streaming scenario, we can simply pause the video playbacks or change the resolution for the live streams that are invisible under critical power status. As it is expected to continue playing the media contents based on the default settings, the browser should ask for users’ permission or add a switch somewhere to trigger these changes.
CPU Heterogeneous Capability
Making use of Intel® hardware capabilities to obtain power benefit is another aspect which we’d like to consider. Intel is developing its own heterogenous processor product for client PC, which combines both the big cores and small cores into a single chip. Big processors are designed to provide maximum compute performance, while the small processors are designed for maximum power efficiency. Operating system, which is aware of heterogenous architecture, can dynamically schedule different intensity tasks to the appropriate CPU cores based on the performance required, using internal metrics. These metrics include expected thread run time, foreground vs. background activity, thread priority and other special cases like low latency profile associated with specific threads. If the thread is background or low priority or a short thread, it’s likely to be allocated to small cores.
The next generation of Intel® Core™ processor is a hybrid architecture-based product, which uses Golden Cove micro-architecture for performance cores, and Gracemont micro-architecture for efficiency cores. Unleashing the power of new processor requires cooperation of software optimization. So, we investigated how Chrome could utilize Intel® hybrid architecture to save power consumption.
As mentioned in 2.1 analysis section, some web pages such as weather.com and cnn.com contains lots of third-party advertisements which live in iframes with different origins. They are not critical contents, but they consume large amounts of SoC power. Fortunately, Chromium has existing mechanism to identify an ad iframe and ad process. It uses Ad Tagging to check resource request and tag matched request as ad. Moreover, when a new resource is requested or an iframe is created, V8’s stack is scanned by AdTracker. If the stack contains any of the known ad scripts, the resource request or iframe is tagged as ads17. Correspondingly, renderer process associated with ad iframe is tagged as ad process. Based on the mechanism, we propose to lower the ad process priority in some circumstances like low power level and allow OS to schedule the process to small cores for power-saving purpose, or directly set the CPU affinity of ad process to small cores if OS permits. We will describe our experiment and result in the following chapter.
There’s also some opportunity for the scenario of idle state to utilize hybrid architecture. For instance, when device is low battery status level, browser in idle state, and windows are mostly occluded by other applications, the browser prefers more power-saving than high-performance. We propose to identify such cases, and schedule Chrome processes to small cores to save power when device is in critical power level. But it’s still in early investigation stage.
Results
Tests for Reducing CPU Utilization
To evaluate the power impact of our proposed policies, we did several tests by implementing some of the policies mentioned on local environment. Several testing cases are designed to simulate real-life scenarios for different optimizations. CPU package power is used as the final metric. And we compare the results between the default browser and a browser with certain policy enabled under critical power level in our power saving framework. These test cases include:
Case 1 - Background tabs: In this test case, we are focusing on the power impact of background tabs. 36 tabs are opened and loaded before they are switched to background. The background pages are real-life pages like Facebook*, Google, CNN, etc. The foreground page is about:blank to minimize its impact to the result.
Case 2 - Media: This test case is quite simple where we only open a YouTube* video and put it background. A blank page is still used here as foreground page. In this paper, the test video is a 1080P VP9 online video with a framerate of 30fps.
Case 3 - Single-page foreground: This test case is designed to evaluate the impact of visible-not-focus optimization policies. We select pages like weather.com (for timers’ tests) or aliexpress.com (for framerate tests) based on our testing purpose. A small new window with blank page is put foreground to make the main content lose focus. Some not heavy real-life pages can be opened background to simulate real-life scenario.

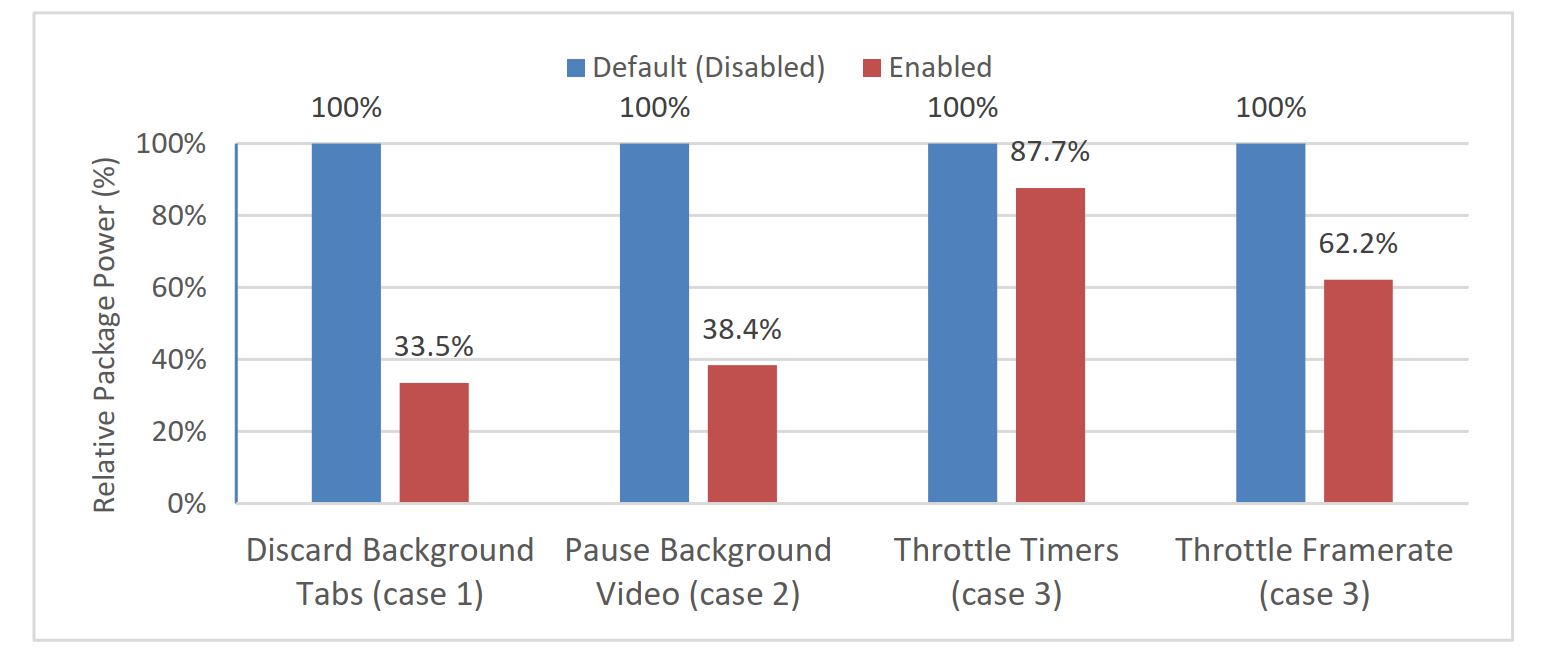
Figure 4: Package Power Comparison under Different Cases
Note that all these cases were automated ran by a Chrome extension to minimize the impact of operation differences during tests. The results shown in Figure 4 were measured on a ChromeOS device with the medium value of 3 runs reported. During the tests, CPU utilization of pages was reduced significantly when the throttling features were enabled. It was shown in Figure 4 above that at least 12% of power could be saved with our policies proposed, which would be very helpful during the serious or critical power status of mobile devices. We also did similar tests on a Windows laptop and we found 20%~50% of package power savings by throttling the visible-not-focused pages.
We also cooperated with Google to evaluate the power impact under real users’ behavior with these policies.
This made it possible to collect power related metrics from users on different channels. We’ve enabled an experiment on the impact of throttling visible-not-focused timers with a patch for several weeks. We’ve got some significant results which showed 36% - 10% reduction on CPU wakeups.
What’s more, in order to test the power impact of policy toggling during runtime, we did a test to manually switch the power level and record the real-time package power change. We used the single-page foreground (CNN.com) as the test case and enabled the 1s-interval timer throttling when power level was serious. An obvious power reduction could be observed in Figure 5 when we switched the power level. And the data showed ~9.6% of average package power saved in serious power level compared to that in normal level.

Figure 5: Real-time Package Power Consumption under Different Power Levels
It can be shown from the test results above that for multi-tab scenario, our power saving framework can obviously reduce CPU utilization and save up to 60% of package power under serious or critical power level with the proposed policies.
Tests for CPU Heterogeneous Capability
Since we do not have reference validation platform ofAlder Lake heterogenous processor, we emulate hybrid core architecture on Comet Lake Chromebook (i5 CPU with 4 cores, 8 threads). First, we need to enable Energy Awareness Scheduling (EAS) in kernel. We backport a series of EAS related kernel patches from v5.4 to v4.19 and rebuild the kernel for Comet Lake Chrome OS system. Second, in order to emulate 2 big cores + 2 small cores, we leave logical CPU 0 to 3 unchanged, and configure CPU 4 to 7 frequencies using clock modulation. Since small cores don’t have hyperthreading, we take simultaneous multithreading sibling of emulated small cores offline. Thus CPU 0-3 are big cores, and CPU 4, 6 are set to small cores. Then we update energy efficiency and capacity values using sysfs for both big and small cores. Third, we check whether the energy model is created and whether performance domain efficiency value for each CPU type is updated.
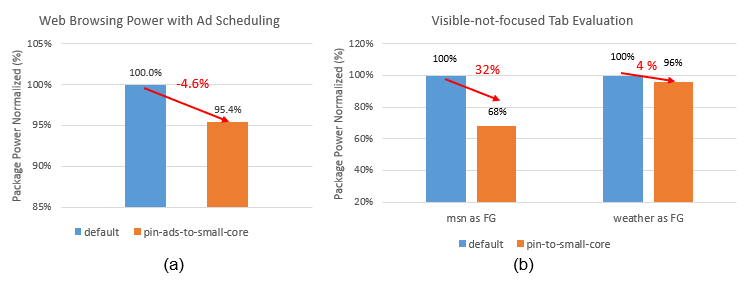
After we have an emulated heterogenous platform, we conduct hybrid scheduling experiments to evaluate the power impact. First experiment is low priority ad process scheduling to small cores. Since OS scheduler for hybrid core is not fully optimized, we manually set the thread affinity of ad renderer processes to small core in Chromium and observe 4.6% package power reduction compared with default for web browsing scenario on iframe heavy page, as shown in Figure 6.a.
Second experiment is to evaluate CPU heterogeneous capability impact on visible-not-focused tab in critical power level. After complete load of 7 web pages (1 foreground tab + 6 background tabs in a same window), we open a new setting window and occlude most of web page window, thus the browser becomes visible but not focused. In critical power level of device, we manually migrate all Chromium processes to small cores and start the power measurement after 15 minutes. Based on the collected power data (shown in Figure 6.b), we observe 32% package power benefit when msn.com is placed in foreground, and 4% package power benefit when weather.com page is put in foreground.

Figure 6: Hybrid Core Scheduling Experiment of Ad Process (a) & Visible-not-focused Tab (b)
These experiments show that we can achieve distinct (32% - 4%) power reduction by utilizing heterogenous architecture to switch unimportant process to small cores in multiple scenarios, which helps extend battery life in low power status level.
Summary
In order to save power with minimum impact on UX, we’ve done a series of investigations and analysis in Chromium browser. We found, as Chromium is a complex multi-tab application with multi-process, some UX unrelated tasks consumes much CPU cycles. Based on analysis results, we proposed a hierarchical power saving framework which can trigger power reduction policies to reduce CPU utilization, like discarding background tabs, pausing background video, throttling JavaScript timers and degrading rendering framerate for visible-not-focus foreground tabs etc. and leverage CPU heterogeneous computing capability to switch UX unrelated processes to small core based on power status level calculating from system battery life and thermal status. As a result, we have implemented hierarchical power saving framework in local Chromium browser and observed 60% - 12% package power reduction in multiple tabs scenarios and 30% - 4% package power reduction in web browsing scenarios on IA platform. In addition, we have successfully influenced Chromium upstream to apply our framework into official experiment channel and achieved satisfactory results.
Acknowledgments
We would like to appreciate Sachin Kumar, Qi Zhang, Jonathan Ding and Belem Zhang for their support and guidance to our work.
References
- Yusuf Mehdi, “Introducing the new Microsoft Edge and Bing”
- “Browser Market Share Worldwide”
- Mariko Kosaka, "Inside look at modern web browser"
- Reisn, Charlie, "Multi-process Architecture"
- Jake Archibald, "Heavy throttling of chained JS timers beginning in Chrome 88"
- CHRIS HOFFMAN, "How Chrome’s “Tab Freezing” Will Save CPU and Battery"
- Tom Greenwood, “17 ways to make your website more energy efficient”
- adblockplus.org , “Adblock Plus - free ad blocker”
- P-states and C-States
- Jae Han Lee (2012) Power saving application update in a portable electronic device. United States patent US20120272230A1
- Chien-Jen Huang (2011) Power-saving Method for Mobile Communication Device. United States patent US20110177847A1
- Google, “Site Isolation Design Document”
- François Doray, “Throttling Javascript Timers to Reduce Battery Usage in Background Tabs”
- Google, “Site Isolation”
- Apple, "Respond to Thermal State Changes”
- Philip Walton, “Page Lifecycle API”
- Google, “Ad Tagging in Chromium”