This is part 2 of a 4-part tutorial series that shows you how to manage the DE10-Nano with Microsoft* Azure IoT Edge and use container-based virtualization to reprogram the onboard FPGA from the Azure Cloud.
About this Tutorial
This tutorial provides instructions for how to create a container application using Microsoft* Visual Studio Code (VS Code) and deploy it to the DE10-Nano.
Objectives
In this tutorial, you will learn how to:
- Set up Visual Studio Code for developing an IoT Edge container application
- Set up a cross-compiling environment with buildx
- Build an IoT Edge container application with a sample SDK
- Store your container application in an Azure* Container Registry (ACR)
- Deploy your container application from VS Code
Prerequisites
- Complete the previous tutorial, Install the Azure IoT Edge Runtime.
- An Azure* IoT hub
-
An IoT Edge device (DE10-Nano) with IoT Edge runtime installed
Note: If you completed the previous tutorial, the DE10-Nano should have IoT Edge runtime installed.
Step 1: Install Visual Studio Code
If you are not using Ubuntu on your development PC, install Visual Studio Code (VS Code) according to your development environment. Refer to Visual Studio Code on Linux.
-
Set up apt to install VS Code.
-
Install VS Code via apt.
Step 2: Set up VS Code for Developing IoT Edge Containers
To develop an Azure* IoT Edge container application, you will need to add the IoT Tools Extension.
Install IoT Tools Extension
This extension enables you to manage IoT Edge devices. You can see device status, monitor messages sent from devices to the cloud, and build containers using VS Code.
-
Open VS Code.
-
Open the search form (Crtl + P) and install the extension.
Create an Azure* Container Registry (ACR)
Before developing an IoT Edge container application, create an Azure* Container Registry (ACR) to store container images on the cloud. By storing containers in ACR, you can securely deploy containers to IoT Edge Devices.
Note: See Quickstart: Create a private container registry using the Azure portal for Microsoft's tutorial on how to create an ACR.
-
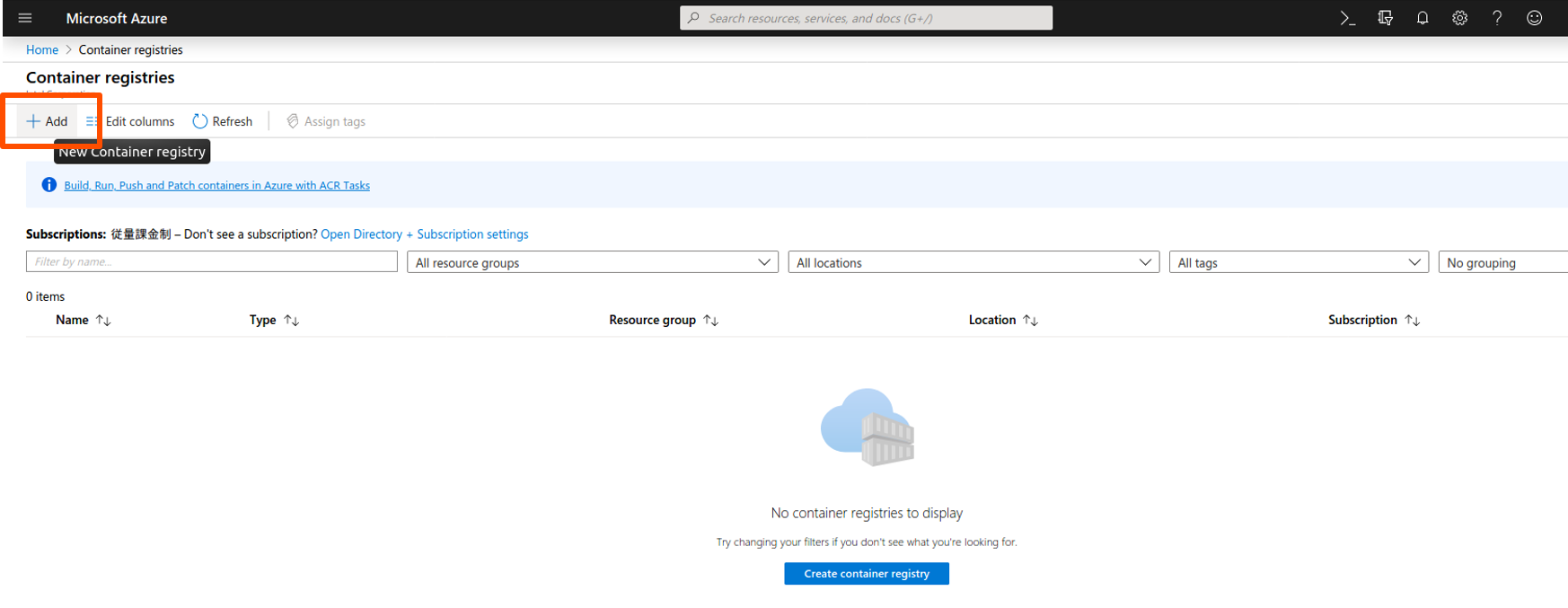
Open an Azure* Portal, navigate to the search bar, and search "container". Click on Container registries.
-
Click Add.

-
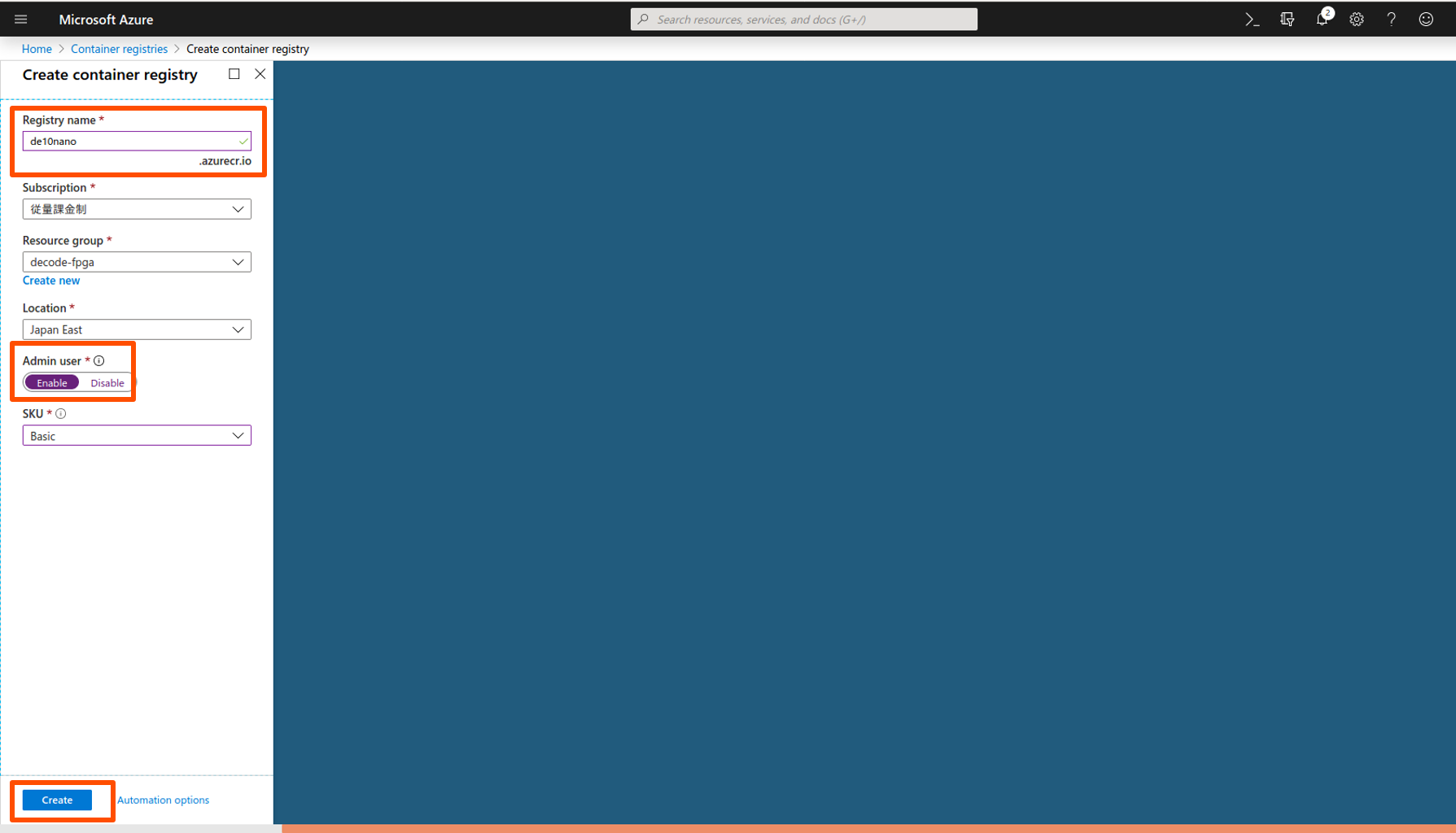
Set project and instance details. Use the resource group you created in the previous tutorial (recommended).
-
Enter a registry name (for example, de10nano). If the registry name is taken, please select a different one.
-
Enable Admin user.
-
To avoid high costs, select Basic for SKU.
-
Click Create.

-
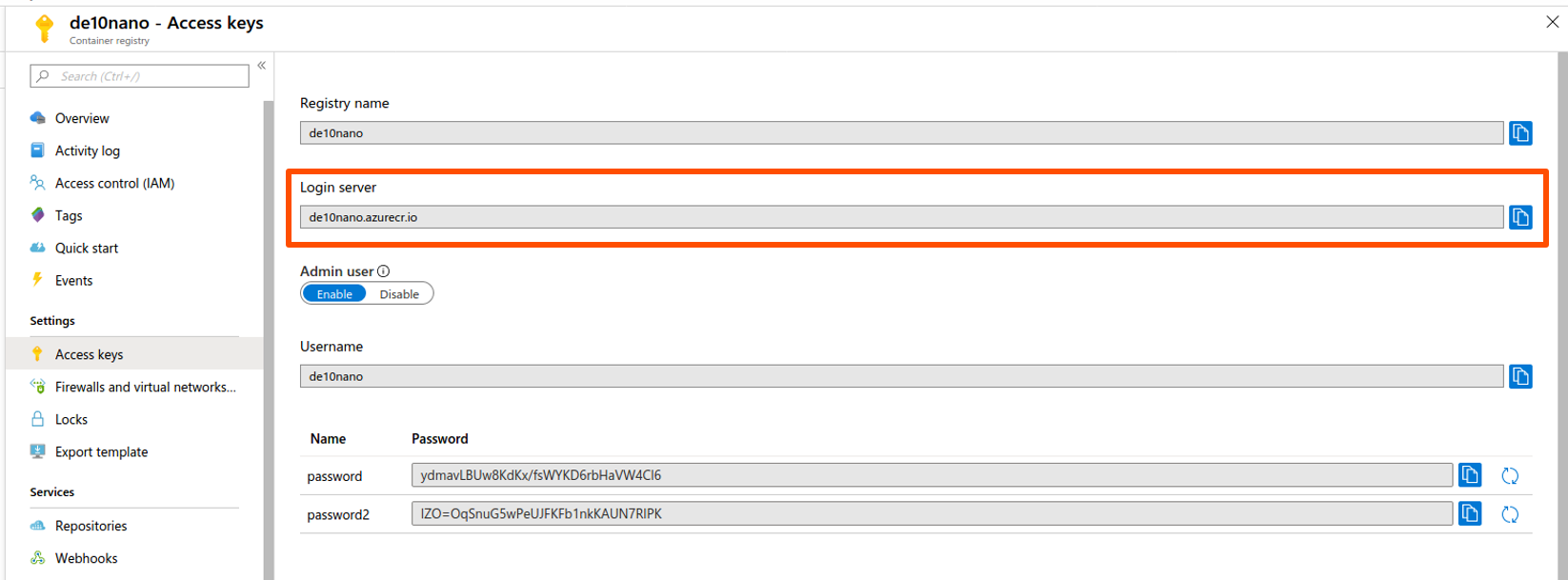
Open the container registry you just made and view the login server name. Go to Settings > Access keys.

Remember the login server name. You will use this name for saving container applications and deploying container images on ACR to IoT Edge devices. In this example, the server name is de10nano.azurecr.io.
-
Make sure to Enable Admin user.
Log in to your Azure* account from VS Code
-
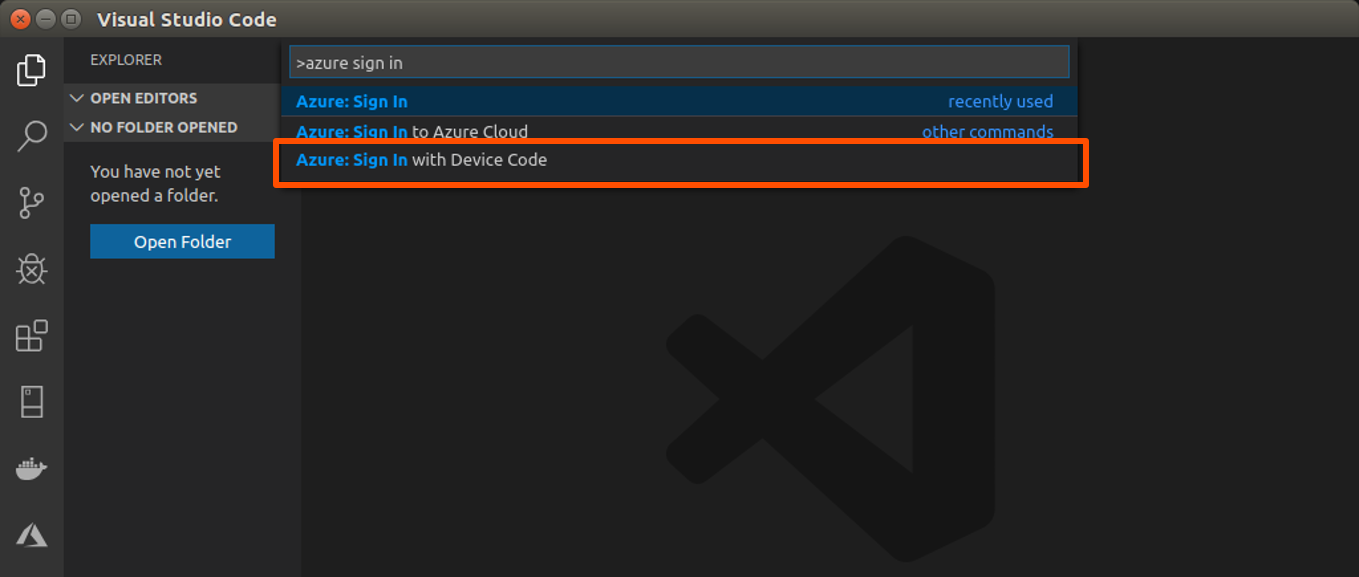
Open a command palette (Ctrl + Shift + P) in VS Code.
-
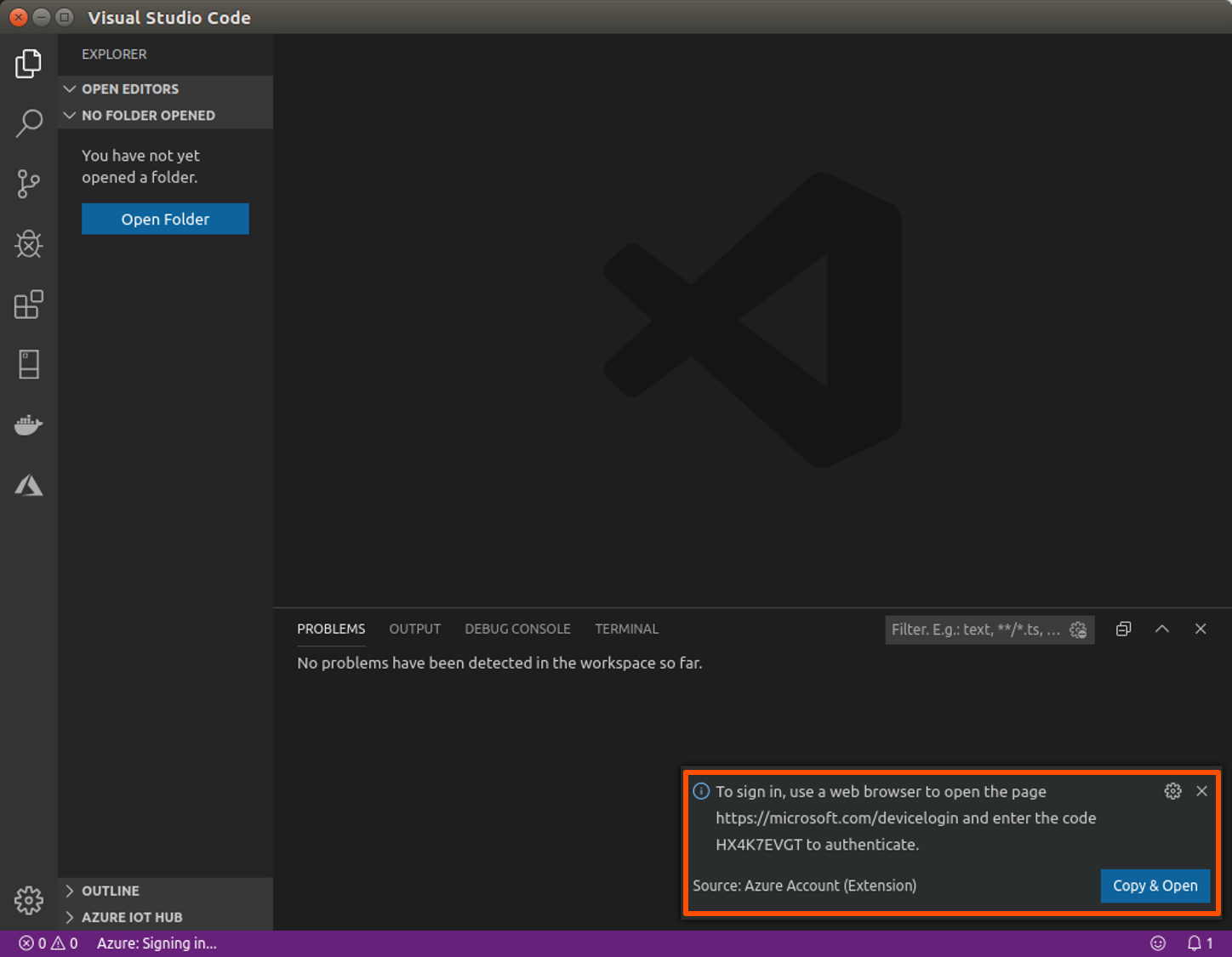
Type and enter the command Azure: Sign in with Device Code. Please include the > symbol at the beginning.

-
Copy the device code.

-
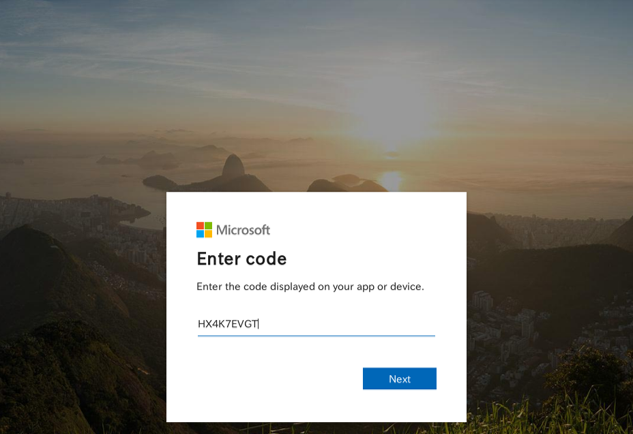
Open a browser, go to the Azure Device Authentication page, and enter the device code.

After you log in, go back to VS Code.
Note: If you get a pop-up window about making a new password, proceed to do so and then continue the tutorial
Sign in to your IoT Hub from VS Code
After logging in to your Azure* account from VS Code, you can select your IoT Hub.
-
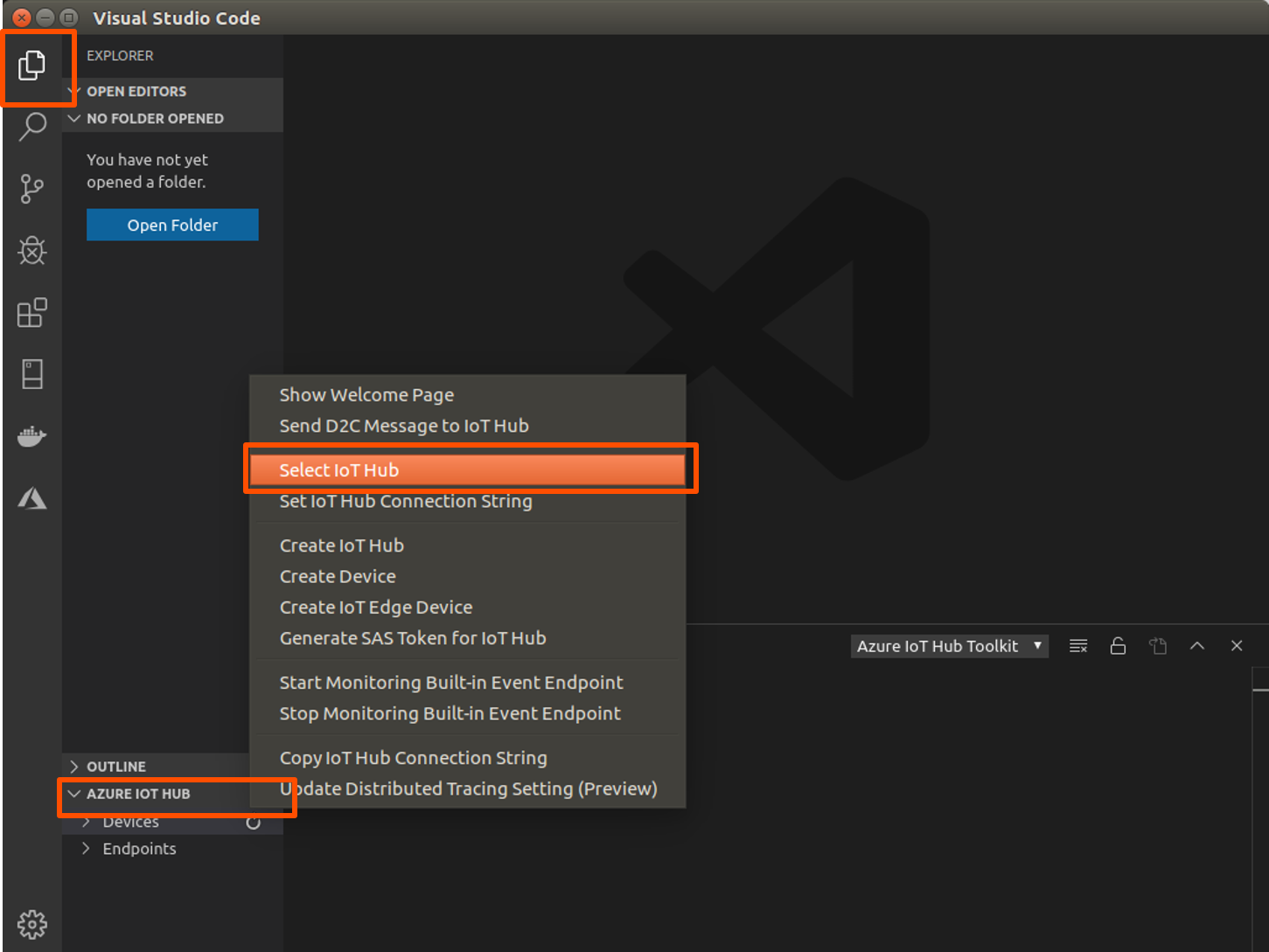
Open VS Code explorer.
-
Click the "..." button on Azure* IoT Hub explorer in the bottom left.
-
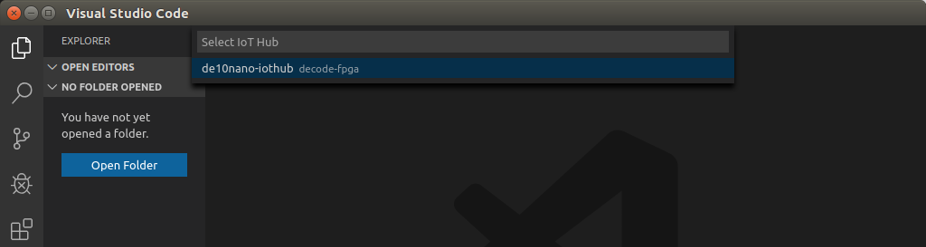
Click Select IoT Hub.

-
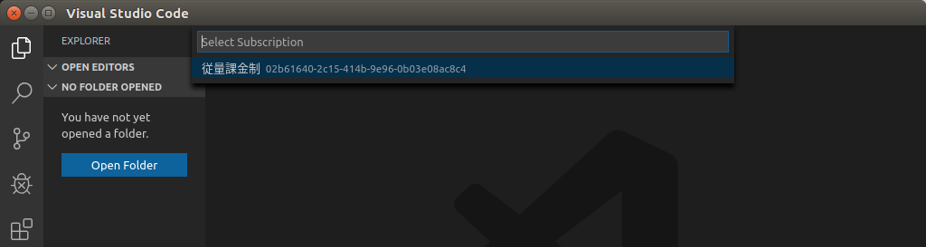
Select your subscription.

-
Select your IoT Hub.

After registering your IoT Hub to VS Code, you can manage devices connected to your IoT Hub.
Step 3: Set up a Cross-compiling Environment
Before developing a container in VS Code, you need to set up a cross-compiling environment because x86 systems with Ubuntu often cannot create a container for arm32v7 devices.
Note: If you build a container application on DE10-Nano, you do not need a cross-compiling environment. However, when compared to an x86 system, the build time is longer.
Install Docker on your Development PC
Install Docker version 19.03 or later on your development PC. buildx requires Docker version 19.03 or later.
To install Docker on your development PC, go to Install Docker Engine.
Note: If you complete the post-installation steps that can be found in the above link it will allow you to run docker commands as any user. Otherwise, you need to run docker commands with root access moving forward.
Install buildx
Set up your Docker config file to enable buildx.
-
Create a new folder.
-
Open
config.json. -
Copy and paste the code below into the config file. Save your changes.
-
Download the latest buildx binary file from the buildx release page on GitHub. Download the file to a specific folder, such as
Downloads.Note: Currently,
buildx-v0.4.1is the latest release. Update the commands below to reflect the latest release version. -
Navigate to the folder where you downloaded the binary, move the binary to
~/.docker/cli-pluginsand rename it todocker-buildx. -
Confirm that buildx is installed.
If the version displays, buildx is installed.
Input:
Output:
Set up buildx
-
Run a binfmt container.
-
Create a builder.
You have set up a cross-compiling environment and can now develop an arm32v7 container on your development PC.
Note: When you reboot your development PC, run the following commands again to reenable the cross-compiling environment.
Step 4: Build and Deploy a Simulated Temperature Sensor Module from VS Code
You are ready to use VS Code to build an IoT Edge module and deploy it to the DE10-Nano. In the previous tutorial, Install the Azure IoT Edge Runtime, you deployed a simulated temperature sensor from the Azure* Marketplace. In this step, you build the sensor from the source code.
Note: See Tutorial: Develop a C IoT Edge module for Linux devices for Microsoft's tutorial on how to deploy a sample module from VS Code.
Create a Solution Template
In this step, you create a solution template in C that you can customize with your own code.
-
Open a command palette in VS Code (Ctrl + Shift + P).
-
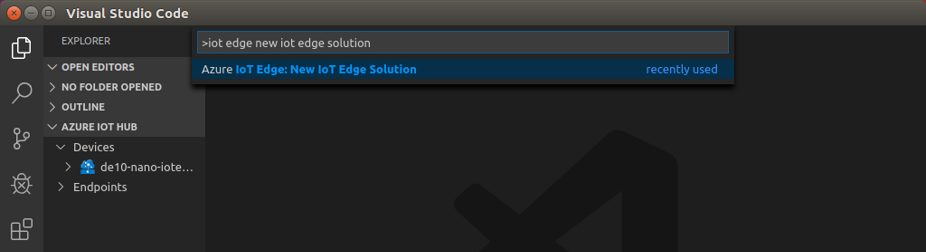
Type and run the command Azure IoT Edge: New IoT Edge solution.

-
Select a folder on your development PC for VS Code to create the solution file.
-
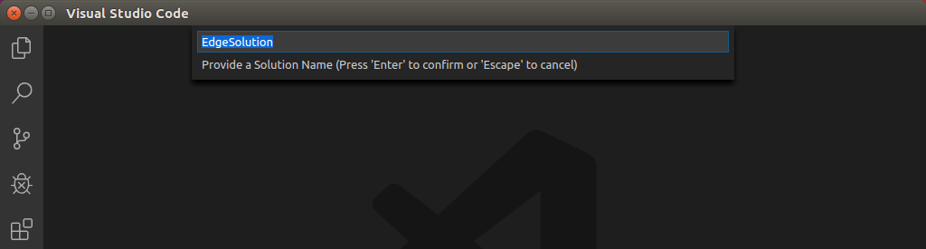
Name the solution. For example, EdgeSolution.

-
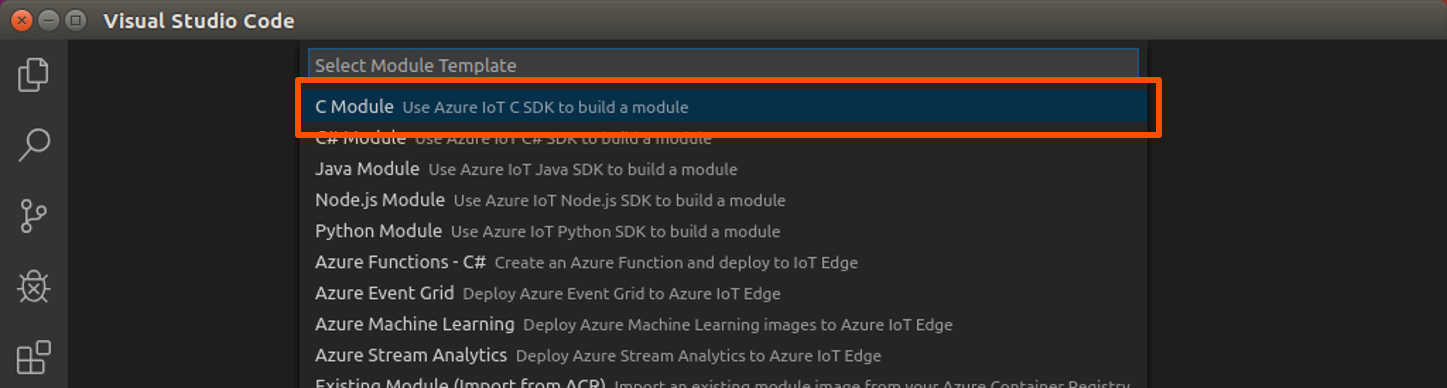
Choose C module.

-
Name your module. For example, SampleModule.

-
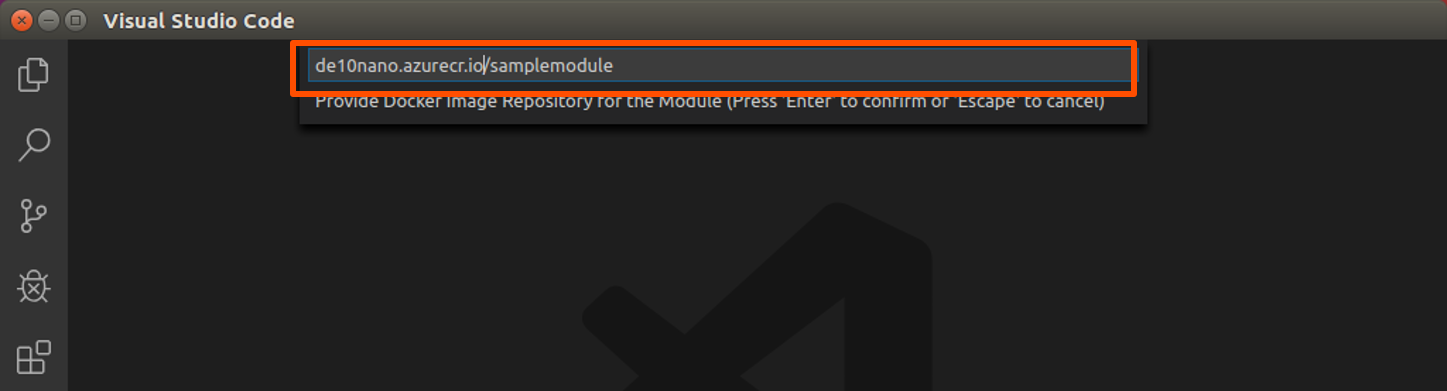
Provide your Docker image repository.
Replace localhost:5000 with the login server value of your ACR. You can find the login server from the Overview page of your container registry in the Azure* portal. In this tutorial, the login server is de10nano.azurecr.io.
Your container image name is prepopulated from the name provided in the last step.
Example:

After a few minutes, VS Code will generate the solution template.
Add ACR Credentials to the Env File
-
From the VS Code explorer, open the .env file. In this example, the .env file is located under
edge-module/EdgeSolution/.env. -
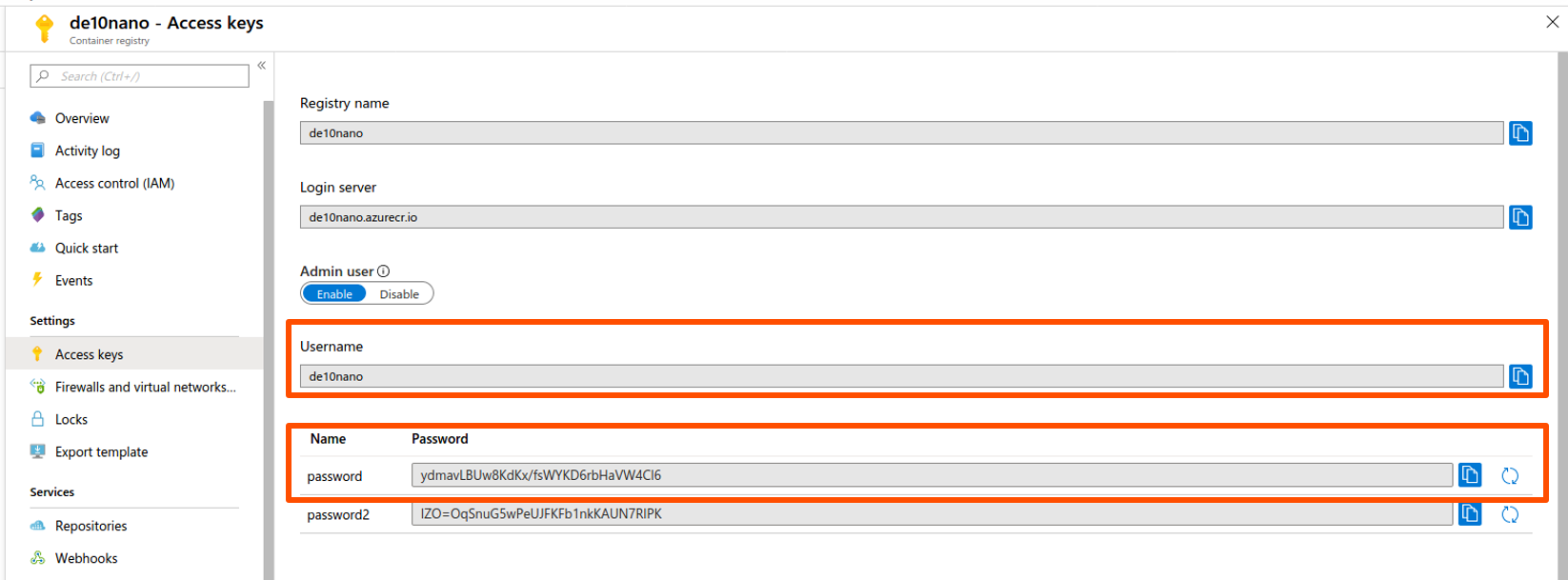
Update the fields with the username and password for your ACR. You can find these values by navigating to Settings > Access Keys of your container registry in the Azure* portal.

Example:
-
Save your changes to this file.
Note: When you build a container image, the env file becomes the credential for accessing your ACR.
Change your Target Platform
-
From VS Code, select the shortcut icon in the sidebar at the bottom of the window.
-
Change the default platform to arm32v7.

Log in to your ACR
-
Open a terminal (Ctrl + `) in VS Code.
-
From the terminal, log in to your ACR.
Below is an example; please provide your credentials.
Input:
Output:
Build and Push a Sample Module to ACR
Before continuing, make sure you have done the following:
- Logged in to your ACR
- Opened a terminal in VS Code using sudo
- Enabled a cross-compiling environment, see instructions in Step 4 for setting up buildx
-
Open VS Code explorer.
-
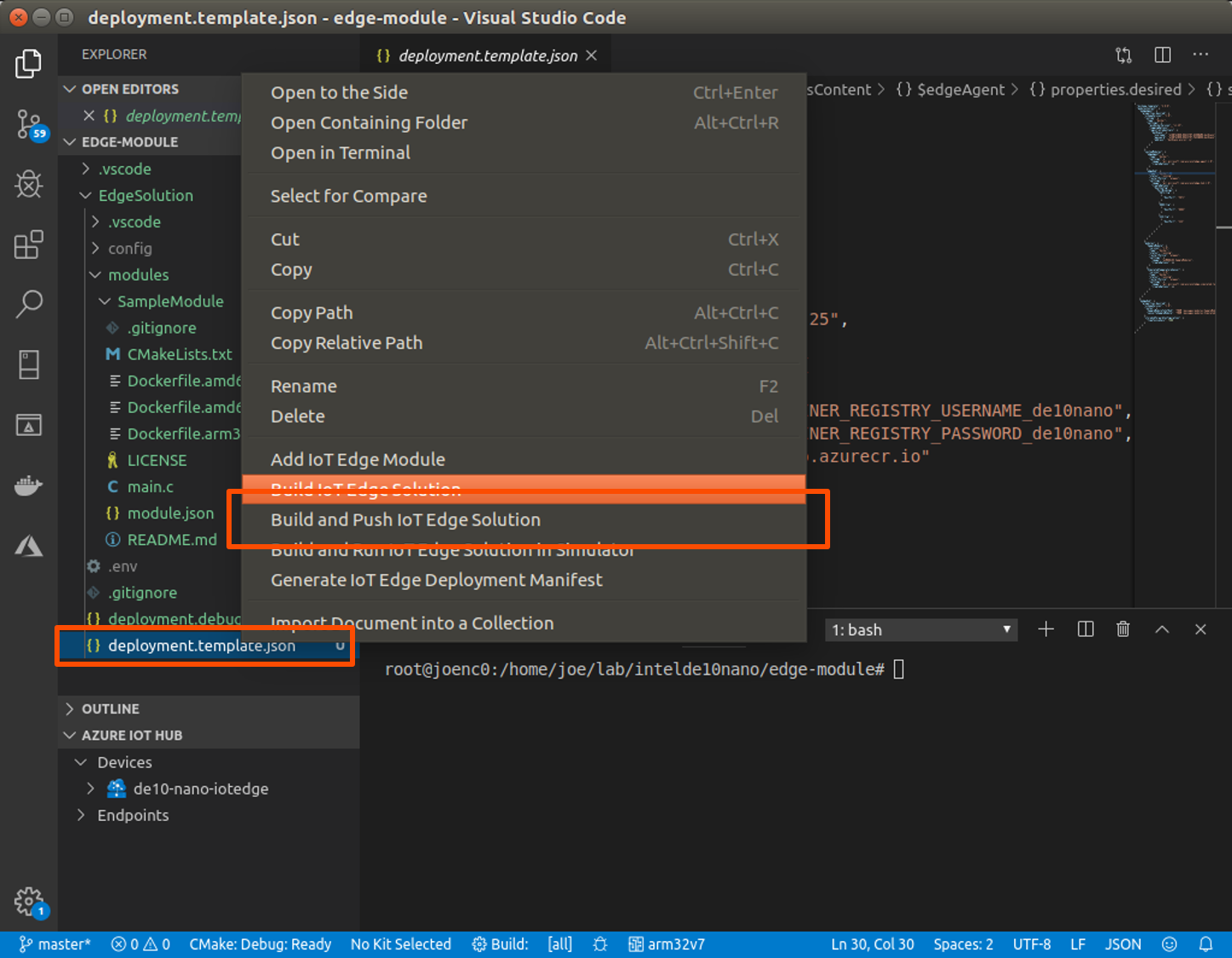
Right-click on the
deployment.template.jsonfile and select Build and Push IoT Edge Solution.
The build and push command below is executed. This command builds the sample code, creates a container image, and pushes that image to your ACR.
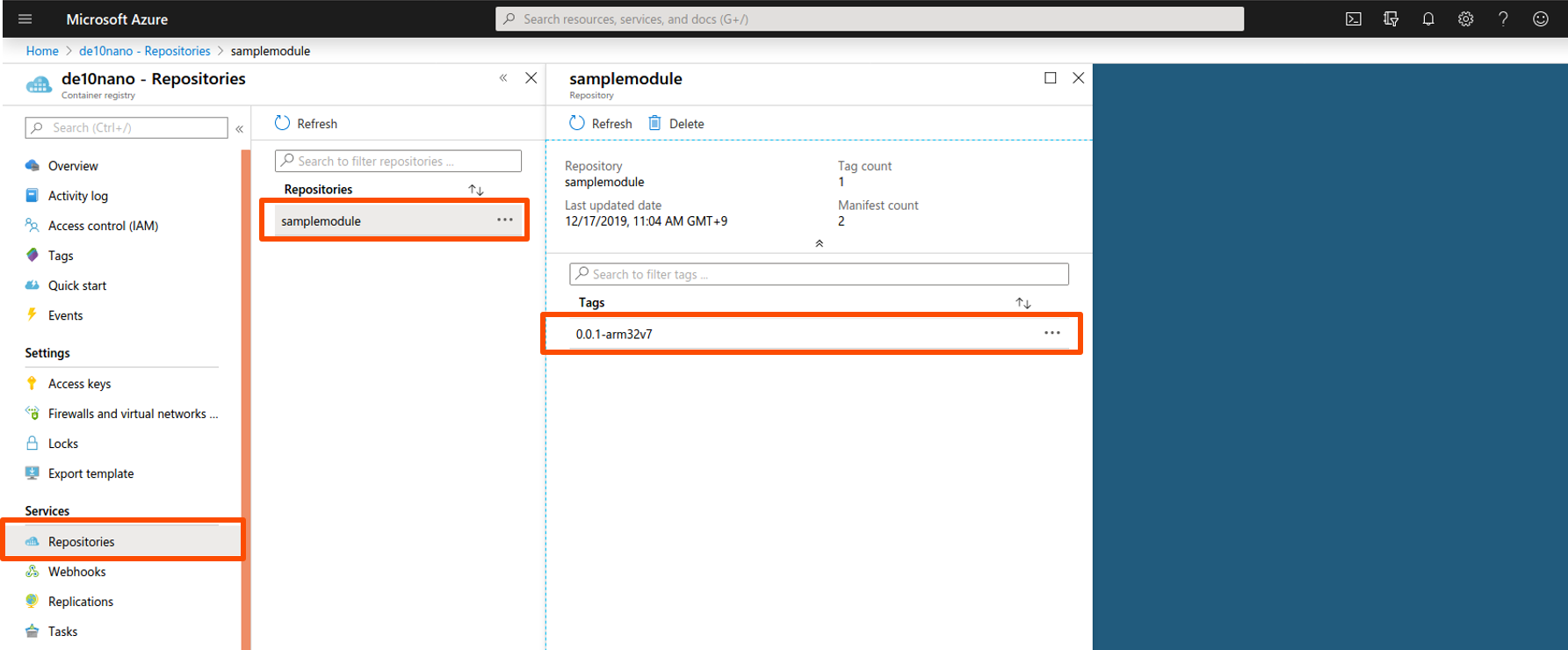
After the command completes, you can view the sample module in your ACR.

Create a Deployment Manifest
In this step, you create a JSON deployment manifest, and then use that file to push the deployment to the DE10-Nano.
-
Open VS Code explorer.
-
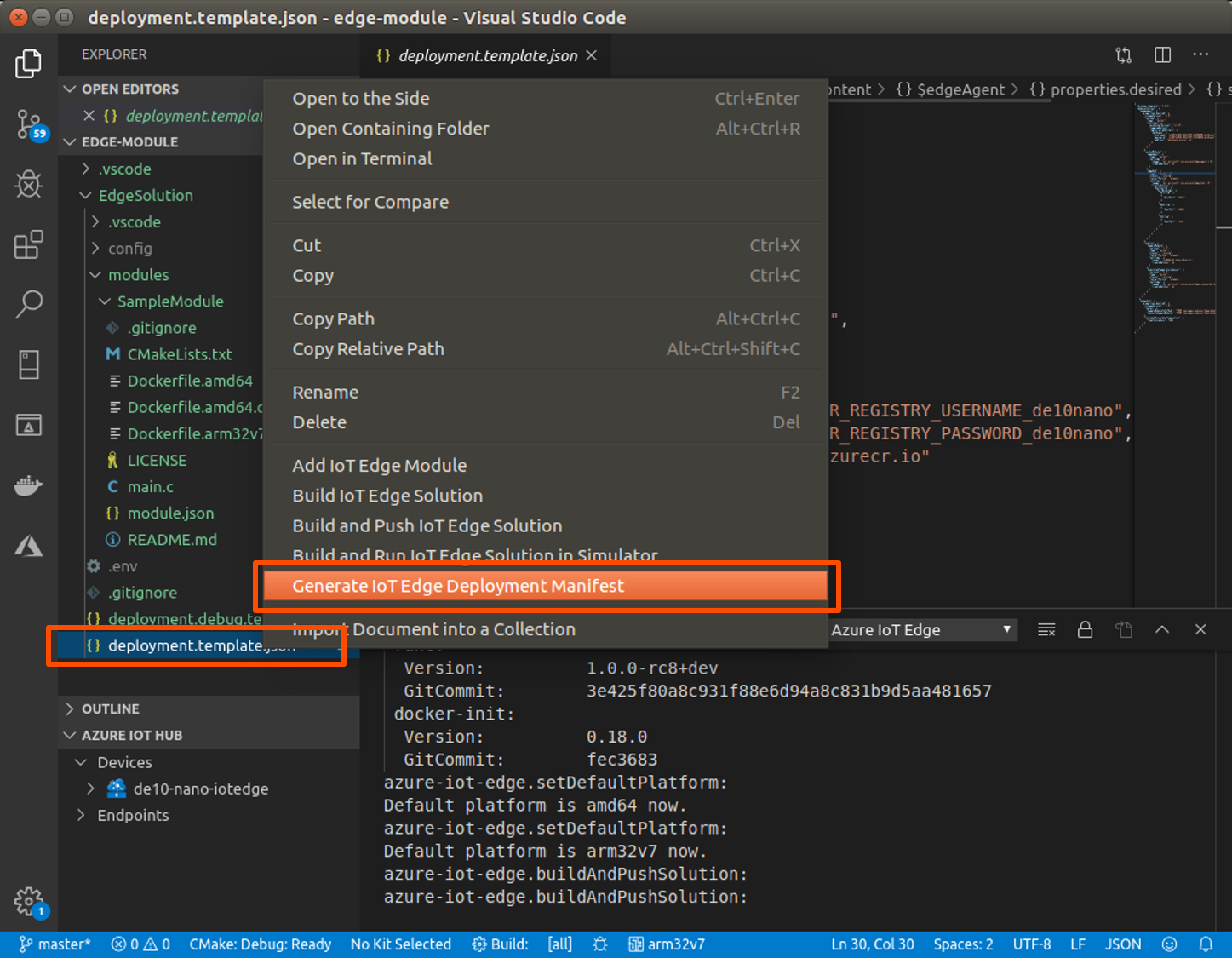
Right-click on the
deployment.template.jsonfile and select Generate IoT Edge Deployment Manifest.
In the
EdgeSolution/configfolder, a deployment.arm32v7.json file is generated.Note: See Deploy Azure IoT Edge modules from Visual Studio Code for Microsoft's tutorial on how to deploy a container module from VS Code.
-
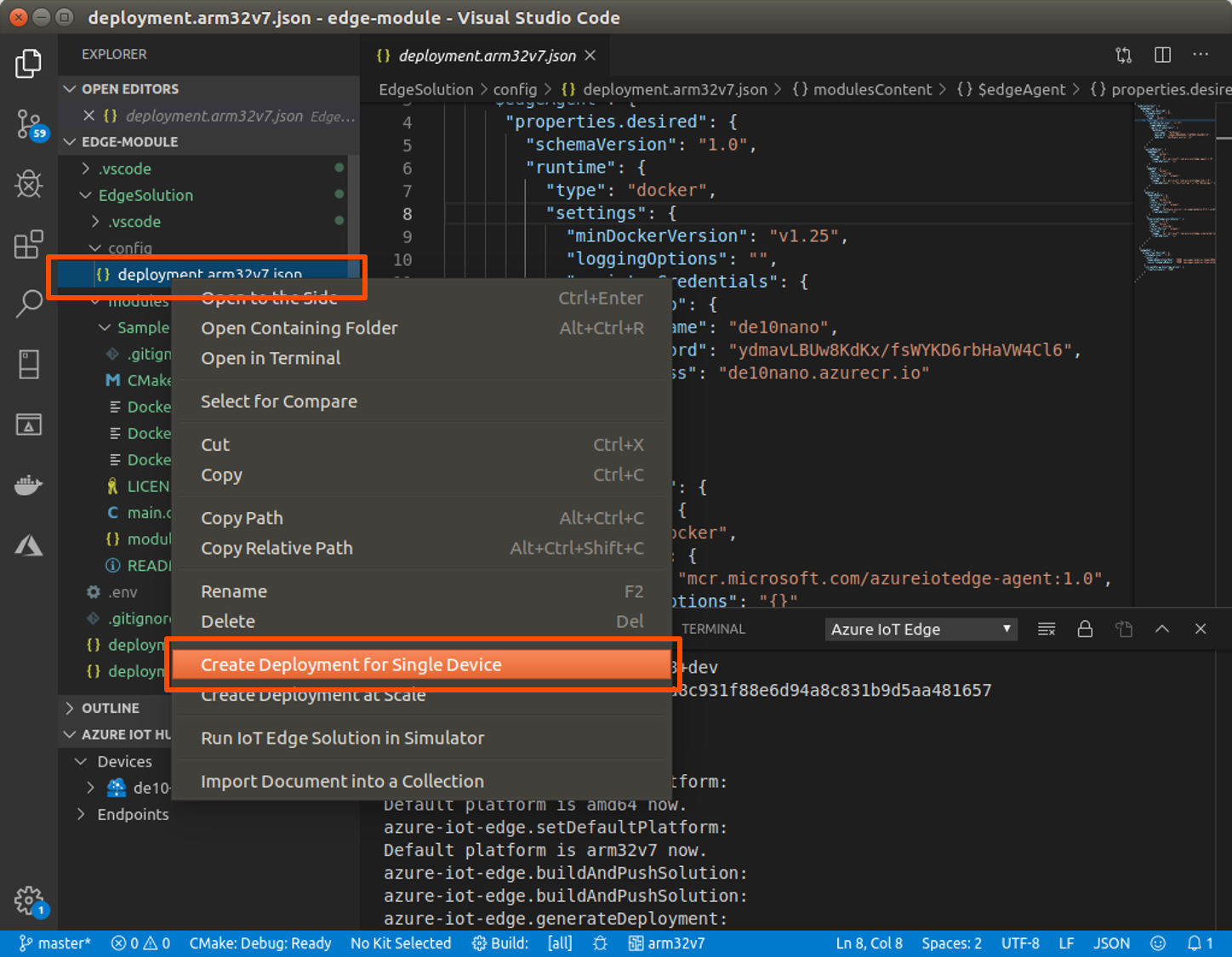
From the
configfolder, right-click ondeployment.arm32v7.jsonand select Create Deployment for Single Device.
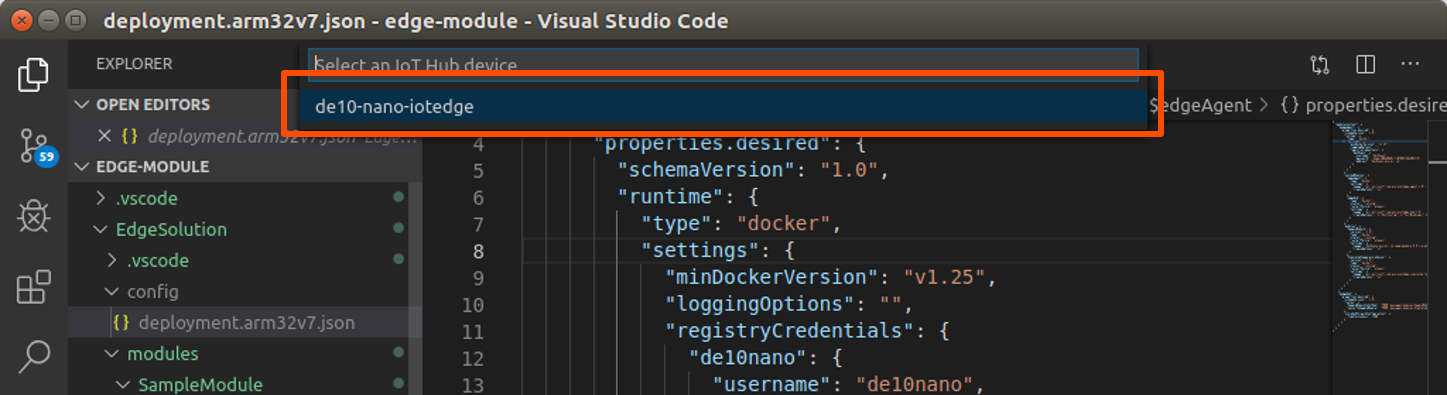
-
Select your device.

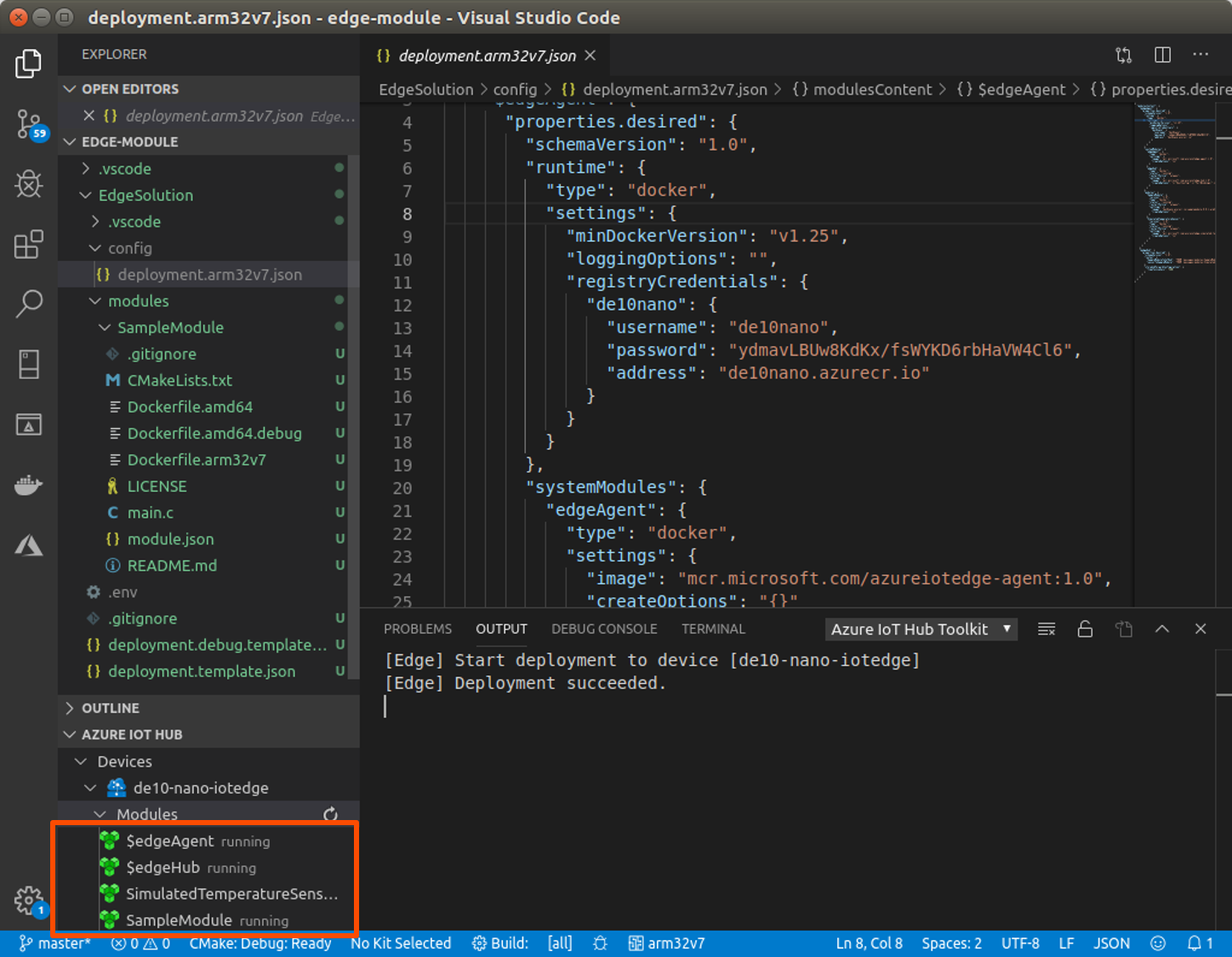
From the terminal, you can see that the deployment succeeded. Both the SampleModule and SimulatedTemeratureSensor module are deployed to the DE10-Nano.

Note: From a DE10-Nano console, you can use the
iotedge listordocker pscommand to check that the modules are running.Note: It may take up to 5 minutes for the new module to be running and show up on the
iotedge listcommand.
Next Steps
Congratulations! You have completed this tutorial. To continue to the next tutorial in this series, go to Build an IoT Edge Module that Gathers Sensor Data and Store it in the Azure Container Registry (ACR).
You can delete the resource group unless you continue the next tutorial. It will delete all Azure* services you associated with it.